Photoshopを活用して画像にモザイク加工を入れる方法についてです。簡単なのでサクッと覚えて、世の中に見せてはいけないものを片っ端からモザイクしていきましょう。
記事の終盤では、フリーソフトでモザイク加工をする方法も紹介しています。
フォトショでモザイク加工する方法
今回はこちらの画像。
ぼくの部屋を掃除した後のクイックルワイパーです。

これは…見せてはいけないものですね。早速モザイクしましょう。
1: なげなわツールを使う

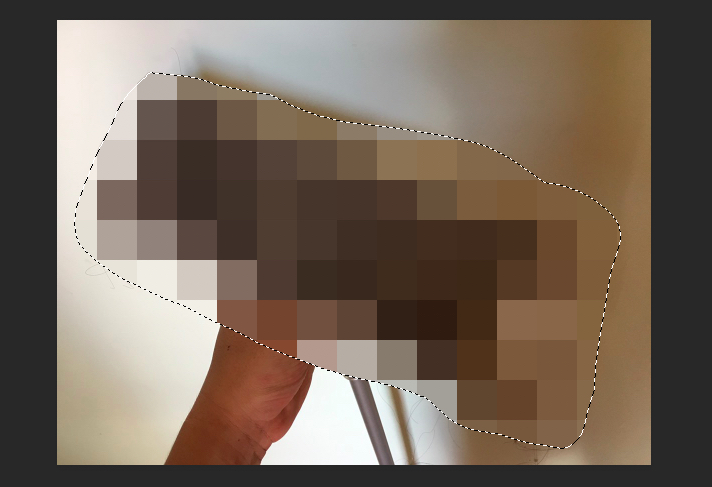
「なげなわツール」を選択して、モザイクをかけたい部分を手動でかこいます。

2: モザイクをかける

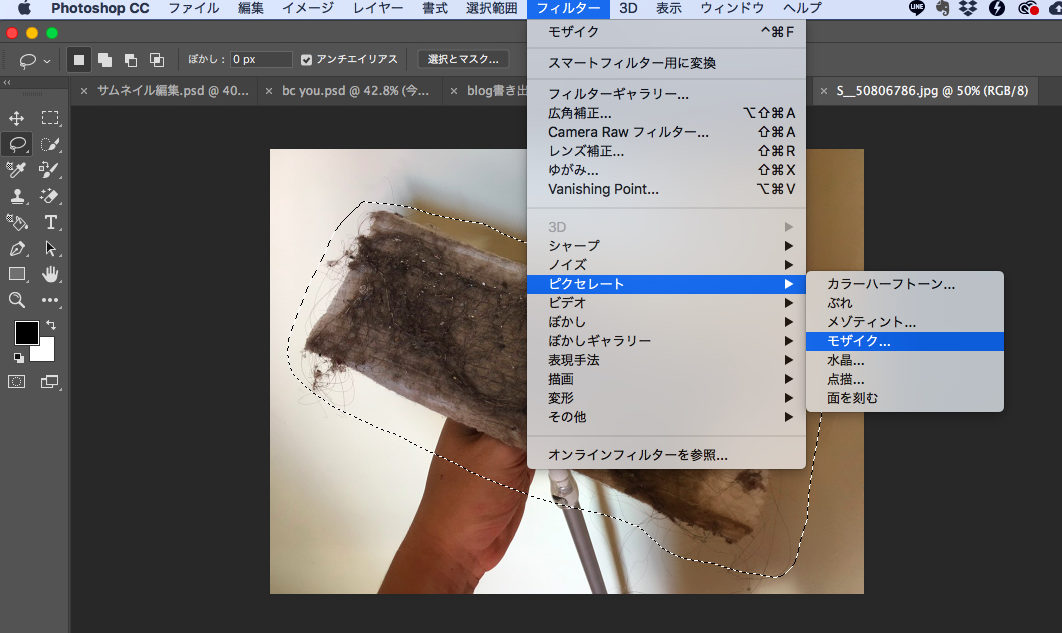
「フィルター」→「ピクセレート」→「モザイク…」を選択します。

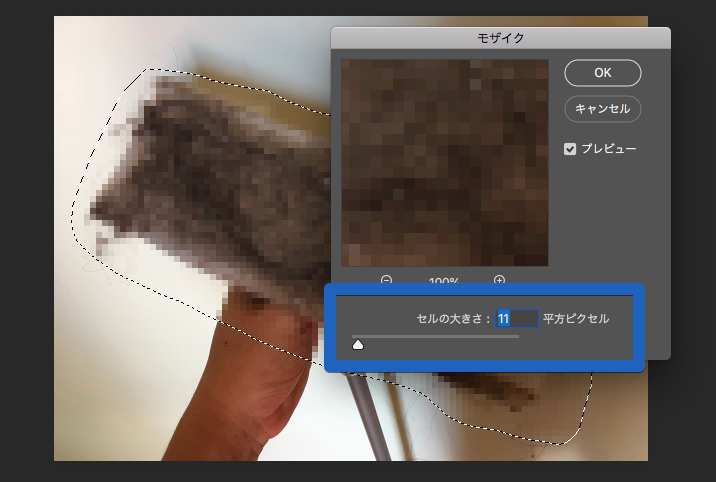
セルの大きさを求められます。数字が大きい方がピクセルが大きくなります。
10ピクセルの場合

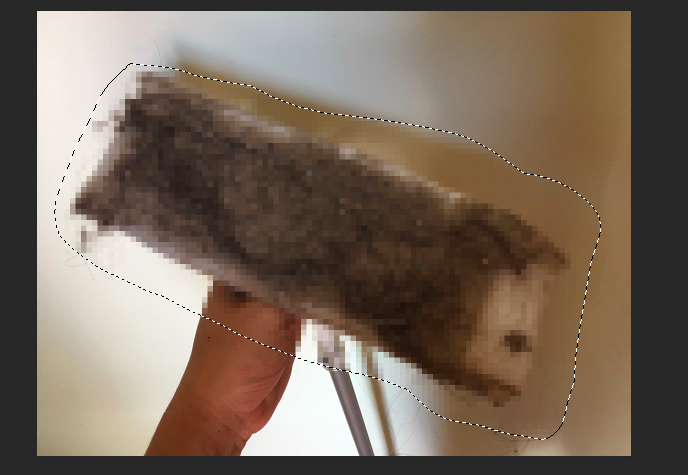
80ピクセルの場合

極端な違いを出しておくので、お好みで調整してください。
一定の選択範囲をモザイク加工する方法

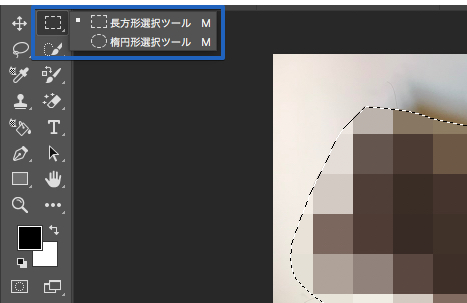
手動で任意の範囲を指定する「なげなわツール」ではなく、「長方形選択ツール」や「楕円形選択ツール」を使います。
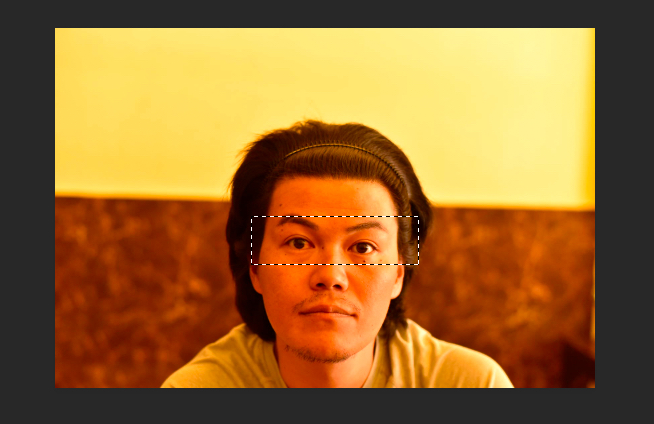
長方形選択ツールで目を加工します。

モザイク加工したい範囲を選択します。選択した後の手順は先ほどと一緒です。

次は楕円形で顔全体を加工します。

長方形ツールと同様に選択します。

できました。
ピクセル数は長方形選択ツール、楕円形選択ツール共に40で指定しています。
フォトショではなくフリーソフトでモザイク加工したいなら
フリーソフトでモザイク加工を行いたい場合は、「Monosnap」がおすすめです。

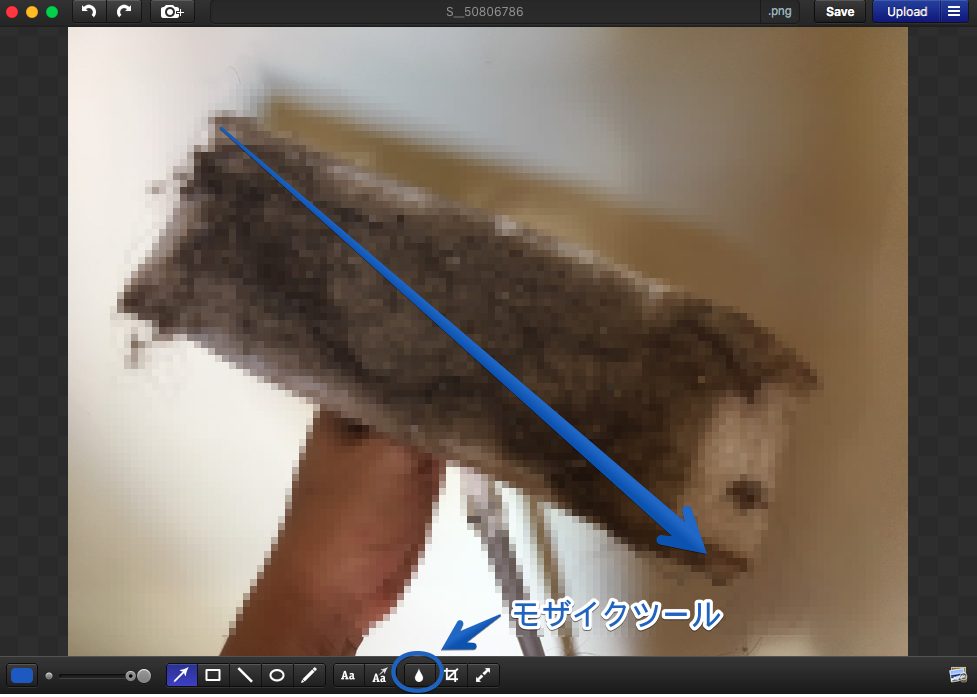
アプリを起動して画像を開いたら、雫のボタンをクリックします。モザイク加工したい範囲を、ドラッグする容量で選択するだけです。
ただし、Photoshopの「なげなわツール」のような範囲の選択や、モザイク処理をするピクセルの大きさは変えられません。Monosnapはもともと画面キャプチャ(スクショ)におすすめで、上の画像のようにスクショした画像に矢印や文字も手軽に入れられるので、モザイク加工以外にも持っていて損はないアプリです。
まとめ
この記事では、Photoshopを活用して画像にモザイク加工を施す方法について紹介しました。超簡単でしたね。
世の中に公開したいのに、公開したら問題になってしまうことがあります。そんな時もフォトショップがあれば無問題。
中学生の頃、あんなにモザイクの向こう側が気になっていた少年が、大人になってモザイクのかけ方を記事にするなんて…人生どうなるかわからないですね。
ちなみに、すでにモザイク加工された画像からモザイクを除去する作業はPhotoshopではできません。



































コメントを残す