
先日このブログのテーマをSTORKからSTORK19に変更しました。その際にせっかくなのでアドセンス広告の配置も若干変更。これまではこのブログをパソコンで見た時に記事コンテンツの下に細長い728×90の広告が表示される配置にしていましたが、336×280の広告を横に二つ並べると効果出まくりでウッハウハって聞いたのでそのようにしました。簡単です。ウハウハしましょう。
サムネイルは兄弟たちと並ぶ幼い頃のゴンちゃん。
STORK19の記事下にアドセンス広告を二つ並べる手順

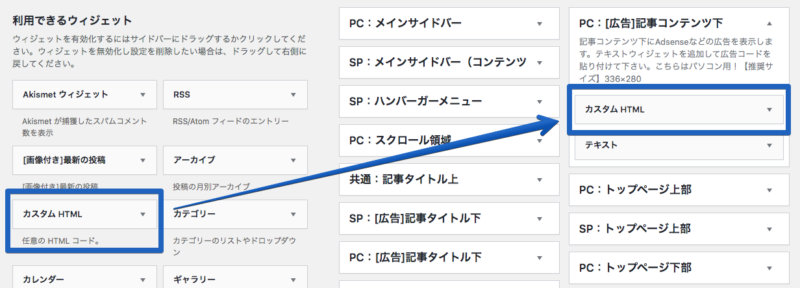
- ダッシュボード→外観→ウィジェットと進む
- 「カスタムHTML」を「PC:【広告】記事コンテンツ下」に配置
- コードを入力
コードは以下の通りです。
<table> <tr> <td> ここに左側の広告コード </td> <td> ここに右側の広告コード </td> </tr> </table>
記事下に二つ並べたいアドセンスの広告コードを取得
続いてはWordPressではなくGoogleアドセンスの管理画面での作業です。
- Googleアドセンスにログイン
- 広告→広告ユニットごと→ディスプレイ広告
- 右上の「広告サイズ」から「固定」を選んで336×280と入力したら作成
- コードをコピー
コピーしたら広告コードを先ほどのコードの「ここに左(右)側の広告コード」の文字を決してそこにペーストしたらOKです。ウィジェットの保存を忘れずやって何か記事を開いて記事下までスクロールしてみましょう。
変更してすぐは広告欄が真っ白で何も表示されない時もありますが、少し時間を置いてから確認したら表示されると思います。少し時間を置いても表示されない場合は失敗です。まことにざんねんですがぼうけんのしょ1はきえてしまいましたので今すぐ転職をするかルイーダの酒場で泥酔してください。






































