ブログを書いている友人から「サイトを高速化するために何か工夫していることある?」と聞かれましたので「特に思い当たらんけど画像は圧縮している」と答えました。
友人には雑に返しましたが、読者の皆様方におかれましては丁寧に解説しようと思います。
ブログに使う画像の圧縮はPV数の増加やSEOの強化が見込めるので、画像を挿入している全ブロガーの必須項目です。
ブログにアップする画像を圧縮すべき理由
なぜブログにアップする画像を圧縮するのか?それはサイトの表示速度を速くするためです。
何か調べ物をしたい時にたどり着いたサイトの表示が遅かったら、読みたくなくなるのはぼくだけではないはず。
画像サイズが大きすぎると
- サイトが遅い
- 読者はストレス
- 離脱率が高くなる
- サイトの滞在時間が短くなる
- また見たいサイトとは思ってもらえない
- PVが増えない
- SEOも強化できない
という悪循環に陥ります。
余談:ブログ開始当時の画像
ぼくは2014年からWordPressでブログ運営をしているのですが、当時はブログの基礎知識もなく勢いだけで始めたもんですから、よくわからないまま好きな写真をバンバンアップロードしていました。しかもフルサイズ一眼レフカメラを買ってテンションが爆上がりしていたこともあり、フル画質の写真をドヤってアップし続けるという愚行を繰り返していました。独りよがりなこだわりはエゴでしかない。幅6000pxとか一枚あたりの画像のファイルサイズが5MBとかアホすぎる。過去に戻って真空跳び膝蹴りでも喰らわせてやりたい。
ちなみにiPhoneで撮影した画像もそのままアップすると幅4032ピクセル、2〜3MBくらいあります。
こうならないためにも、サーバーにアップロードする前に必ず適正サイズと形式で準備することをおすすめします。
ブログ歴7年1400記事書いたぼくのサイト速度

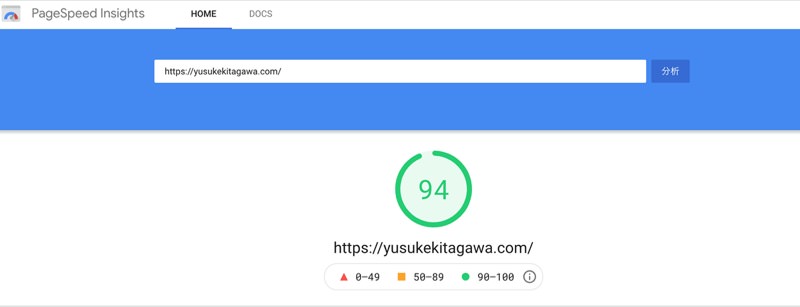
こちらが愚行に気付いてから改良を重ねてきたこのブログのサイト速度です(2021年6月2日測定)。記事数は1400に到達したので、記事数が増えれば画像の数もそれなりにありますが、このくらいの速度を保てていれば良好と言えるのではないでしょうか。
自分のサイトがの表示速度がどのくらいなのかは、Googleが提供してくれているPageSpeed Insightsを使えば無料で30秒かからず測定してもらえますよ。
画像を圧縮するデメリット
画像を圧縮することにもデメリットがあって、それが画質が落ちることです。
荒くて見にくい画像よりも、画質の良いきれいな画像の方が読者には喜ばれますが、既述の通りで見た目重視で重たい画像をアップし続ければ、サイトが重くなってしまい読者にも運営者にもマイナス効果となります。
なので、バランスが大事。荒くないけど容量も重たくならないいい感じの圧縮をしましょう。
高画質なまま画像を圧縮してくれるJPEG mini
そんな都合のいいことができるのが、JPEG miniというアプリです。JPEG miniはダウンロードしてしまえば操作は非常に簡単ですのでここからは
- ブログにアップする画像のサイズとリサイズ方法
- リサイズした画像の圧縮方法
という流れで紹介します。
ブログにアップする画像のサイズや形式
このブログで使っている画像のサイズと形式は以下の通りです。
- 画像を圧縮するサイズ:横幅1024px
- 画像の形式:JPEG
画像のサイズ
このブログのほとんどの画像は横幅800pxで統一しています。過去には640,1280なども試しましたので、そういったサイズのものが残っている可能性もあります。試行錯誤の果てに最近は1024pxに落ち着いた感じ。
理由は肌感覚で申し訳ないですが、640だとちょっと小さいし1280だとちょっと重たいかなって感じたからです。あんまり大差ないと思うので、この範囲内であれば問題ないと思います。
画像をリサイズする方法
MacBookとiPhoneでそれぞれリサイズ方法をまとめていますので、お好みのやり方を参考にして見てくだっさい。
- MacBookでリサイズする場合:Automotorで割り当てたショートカットでリサイズ
- iPhoneでリサイズする場合:ショートカットアプリで割り当てた操作でリサイズ
画像の形式
画像の形式は、PNGよりもJPEGの方が軽量です。スマホやカメラで撮った画像はJPEGですが、スクショなどのキャプチャ画像はPNG形式であることが多いので事前に確認するといいですね。また最近のiPhoneは設定変えていないと「HEIC」となっていることもあり、やや面倒。
MacBookでスクショを撮る場合はmonosnapというキャプチャアプリを長年使っていますが、こちらは保存する際にPNGとJPEGを選べます。
ブログにアップする画像を圧縮する方法

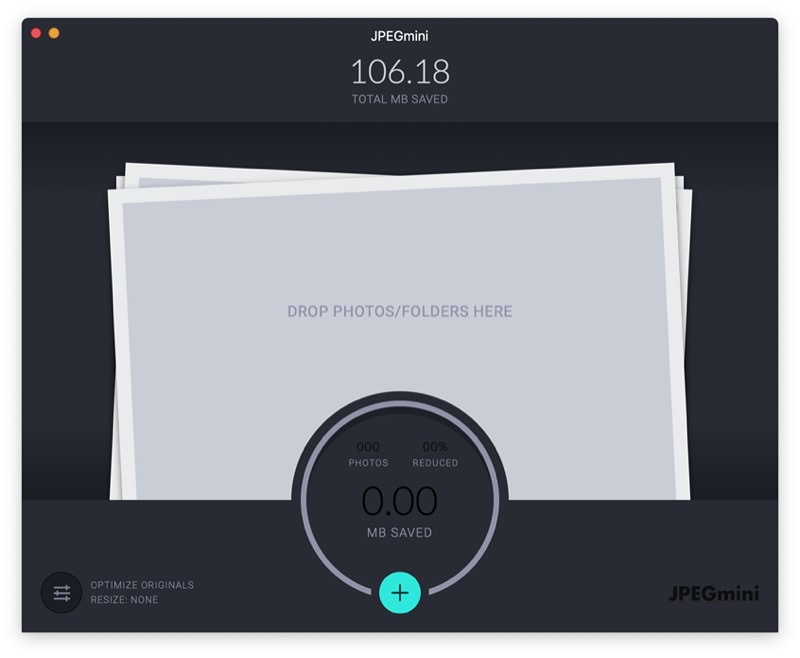
サイズと形式を指定した画像が用意できたらいよいよ圧縮です。ぼくはJPEG miniというアプリを使っています。
- アプリを起動したら
- 圧縮したい画像を放り込むだけ
操作が簡単過ぎなので、シンプルなのが好きな人には特におすすめ。
一年使い続けて見た感想

シンプルに画像を圧縮するためだけの用途なので、操作が簡単なのに、高画質のまま、効率的に圧縮できて最高、買ってよかったとしか言えません。
JPEG miniの使用歴は現在1年2ヶ月ほどですが、先代のMacBook Airから現在のMacBook Proに乗り換えておよそ8ヶ月でトータルの圧縮容量が106.18MBです。圧縮しないまま使い続けていたら、100MBの容量を使っていたかと思うとゾッとします。

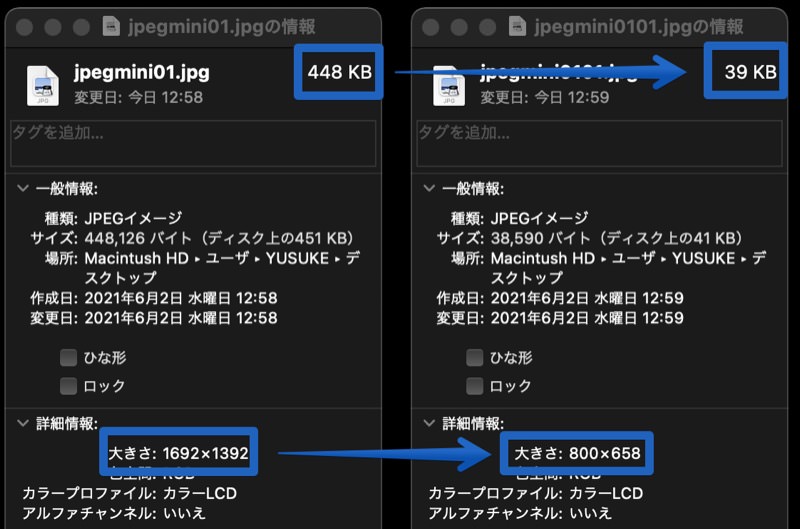
ちなみに、上のスクショの元画像は「1692×1392 448KB」あったものが、リサイズと圧縮で「800×658 39KB」にまで落ちました。10分の1以下の容量です。
しかしJPEG miniは有料
初心者の方は躊躇するかもしれませんが、JPEG miniは有料(2,400円)です。
しかし、買い切りなので一回買ってしまえば今後の人生で画像の圧縮に困ることはありません。というか、2,400円でサイトが高速化できる素材が準備できるわけなので「ブログ運営を頑張るぞ」と思っている人には買わない理由がない投資ですね。
無料でやるなら
とはいえ「いきなり課金はちょっと…」という人がいると思いますので、その場合は以下の2種類がおすすめ。
同じように画像を放り込むだけで圧縮できます。
ぼくはJPEG miniを買うまでTiny PNGを使っていましたが、デメリットとしては一度に20までしか圧縮できないことがあります。とりあえず無料でやって見て事足りなければ有料版に課金でもいいと思います。
圧縮後のサイズの目安
個人的には圧縮後の画像が80KB未満であれば上出来かなと思います。根拠はないです。
もちろん小さければ小さい方が軽いのでおすすめですが、あまりに画像が荒くなっても読者の方にとって見づらいものになります。何事もバランスが大切。
まとめ
JPEG miniを買ってからブログライフがまた快適になりました。ドラッグ&ドロップで圧縮完了するの楽すぎるし、買ってからトータルでどのくらい圧縮できているのか見えるのもおもしろい。ネットで調べたら11TBほど圧縮した強者もいました。
ブログを頑張ろうと思ったら、PV数を増やしたりSEO対策は必須です。重たい画像をアップし続けると、せっかくいい記事が書けても台無しなので画像の枚数が増えすぎないうちに対策しましょう。