ブラウザで何らかのページを表示すると現れるサイトのアイコン。

ぼくのサイトにも表記が出るように設定しています。
これは、家紋専用のフリーサイトの発光大王堂からダウンロードさせてもらったものです。
大きくするとこんな感じ。

これは「桜に丸」なんだけど、別に我が家の家紋が桜って訳ではないです。
一応、本当一応「北川家の家紋って何?」って思って調べてみたけど、じいちゃんも知らなかった。
そんなもんです。家族も知らないそんなことですら調べる方法はあるらしいので、今度調べてみようかな〜。
ということで、今回はWordPresssでサイトアイコンを設定する方法を紹介します。
(追記)調べてみたら、我が家の家紋は「丸に立ち沢瀉(おもだか)」でした。みんなも家紋を調べてネクタイに入れよう。
サイトアイコンを設定する理由
このサイトアイコンを設定する理由は、「ぽい」から。
たまたまでも何でも、ぼくのサイトを訪れた人が見てくれた際に、気になる人もいれば気にならない人もいる。むしろ後者の方が多数かもしれませんが、それでいいんです。どうせ自己満だから。
フリーブログではなく有料ブログを運営することをおすすめする理由の一つもそこにあって、ブログサイトを活用して収益化を望むのであれば、サイトそのものが安っぽいとマイナスなイメージもあると思っています。
なので、本当誰も気にしないくらいのことかもしれませんが、せっかく運営するのなら細かな所まで気を配りたいものです。
WordPressでサイトアイコンを設定する方法
実際にWordPressでサイトアイコンを設定する方法を紹介します。
まず、ダッシュボードから「外観」から「カスタマイズ」をクリックします。

続いて「サイト基本情報」をクリックします。

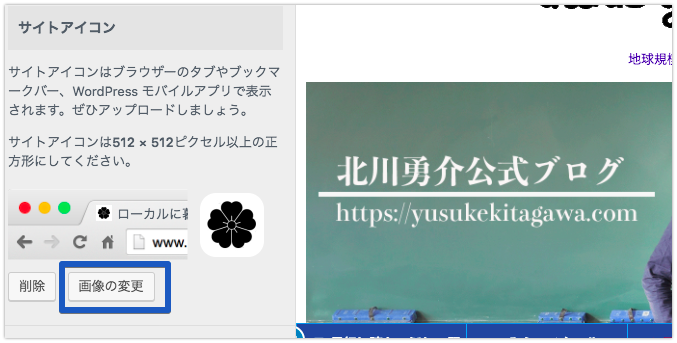
少し下へスクロールすると「サイトアイコン」という項目が見つかるので「画像の追加」というボタンを押します。

ぼくの場合は、すでに設定してしまってあるので「画像の変更」になっています。
また、使用しているテーマによってはアイコンを設定する項目の場所等に違いがあるかもしれませんので、前後の項目もチェックしてみてください。
表示を確認します。

設定後、自身のサイトを開き直して確認してみましょう。
何を選んでもいいけどどんなことにも理由を持ちたい
冒頭でも書きましたが、今利用しているサイトアイコンは発光大王道というサイトから見つけてきました。
たまたま見つけただけでしたが、自分がイメージしていたテーマにぴったり!だったからです。
物事には必ず理由が存在すると思っていて、それは単純に「かっこいい」とか「かわいい」とか「おしゃれ」とかではないと思うんです。
デザインって本当は問題解決するための手段だと言う思想です。
イメージしていたサイトアイコンの意味
この家紋、よく見ると桜が5枚ありますよね?
これは「世界を飛び回りながら個人名で仕事がしたい」と考えている自分にピッタリだな〜って感じたんです。
だって世界は五大陸ですよね?
オリンピックのシンボルも「五大陸が繋がる」みたいなイメージから来ているそうです。
「世界を舞台に個人名で勝負したい!」って思っていたセルフイメージに5枚の花びらはピッタリなのです。
そして、家紋を囲っている丸は輪と和をイメージして採用に踏み込みました。
後付けにしてはよくないですか?
桜を選んだのは大学のシンボルマークからインスパイア
ぼくが卒業した日本体育大学のシンボルマークは、桜をモチーフにしたものでした。
これ。
1955年に制定した日体大のシンボルマーク。六つの花弁を持った花桜でデザインされ、中央の三つの花弁は体育大学のTをあらわし、背後の三つの花弁はそれを支える同窓、保護者、社会をあらわしている。(登録第4984371号)
引用:日本体育大学
大学に対する強い思い入れというよりも、大学に進学して本当に良かったと思っている感謝の気持ちから。
高校時代本当にやさぐれていたぼくは、本当に勉強することがイヤだった。(不良していたわけではなくただの勉強嫌い)
大学行ったら、日本全国から集まったクセの強い、いや、クセしかない同志がわんさかいた。

そのクセしかない周囲がぼくのことをもみくちゃに育ててくれました。
担任の先生の一言がなかったら
その気になって勉強しなかったら
一緒に頑張る仲間がいなかったら
あの学校じゃなかったら、
ぼくは今どこで何してたんだろ〜?
その時々でしんどいことや辛いことくらい、もちろんありました。
それはきっとどこへ行ったって同じことで。
ぼくは第一志望の大学にたまたま受かったけど、やっぱしんどいこともたくさんありました。
だけど、自分が望んだことや場所で弱みを吐いてたら、他のどこへ行ったって何もできないな〜って思います。
自分で決めた道くらい自分で覚悟決めて進まないと、社会は面倒見てくれません。
「にったい、やめたい、かえりたい♫」って校歌の替え歌もあったけど、本当に充実した日々を過ごすことができた母校と同志には本当感謝しています。
あの頃の気持ちを忘れず、これからも自分で決めた道で頑張ろう〜。
まとめ
今回はWordPressでサイトアイコンを設定する方法について解説しました。
お気に入りのアイコンを見つけて、あなただけのサイトの特徴を表現してみてください。
PhotoshopやIllustratorなどで自作してみるのもありですね。










































コメントを残す